Recursive model rendering in Swashbuckle
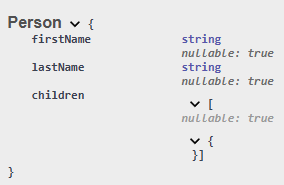
Just recently, I received a bug report for an ASP.NET Core Web API application I'm maintaining because of incorrectly rendered schema for a response in the Swagger UI:

The children array should contain the Person model instead of an empty object with no properties. This is its definition in the code:
public record Person(string FirstName, string LastName)
{
public List<Person> Children { get; set; } = [];
}
I started by checking the OpenAPI specification generated by Swashbuckle and it was correct - the children array correctly referenced the Person model:
{
"components": {
"schemas": {
"Person": {
"type": "object",
"properties": {
"firstName": {
"type": "string",
"nullable": true
},
"lastName": {
"type": "string",
"nullable": true
},
"children": {
"type": "array",
"items": {
"$ref": "#/components/schemas/Person"
},
"nullable": true
}
},
"additionalProperties": false
}
}
}
}
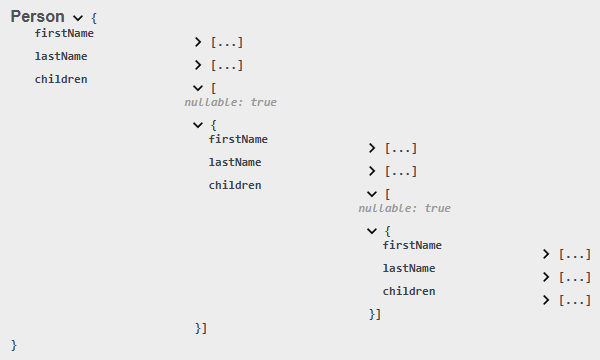
That left Swagger UI being the culprit. My next step was to check how the schema is rendered in the online Swagger Editor. It was correct:

Swagger Editor uses Swagger UI under the hood to render the edited OpenAPI specification just like Swashbuckle. If the rendering worked fine in its latest online version, it was likely that Swashbuckle in my project used an older version.
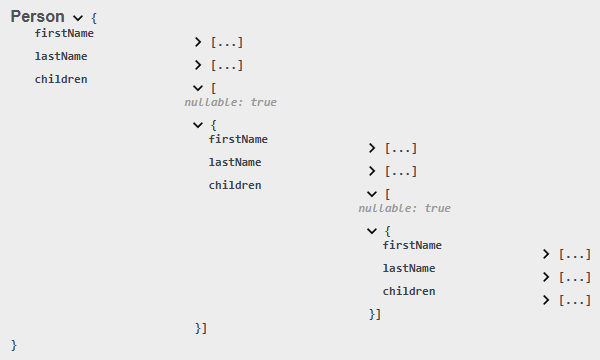
I had version 6.4.0 of Swashbuckle installed in my project which was added to it by the ASP.NET Core Web API project template for .NET 8. It was released over 2 years ago. The latest version 6.7.3 was released only a couple of days ago. After I updated the reference in my project to this version, the problem was gone. The recursively nested schema was now rendered correctly in my project as well:

I created a small sample project demonstrating the issue and pushed it to my GitHub repository. In the latest commit, the Swashbuckle.AspNetCore NuGet package is already updated to the latest version and the Person model is rendered correctly. The commit before that references the older version of the NuGet package added by the project template, hence the Person model is rendered incorrectly. If you end up testing it locally on your machine, don't forget to force refresh the Swagger UI page in the browser when you change the NuGet package version, otherwise it likely won't re-download the Swagger UI files from your application and you won't see the difference. Ask me how I know.
It's a good idea to regularly update NuGet packages used in your applications. It's an easy way to avoid bugs and security vulnerabilities which have already been fixed. Perhaps even more important: also do that when you're creating a new project from a project template. NuGet packages in templates are usually far from being up-to-date.
